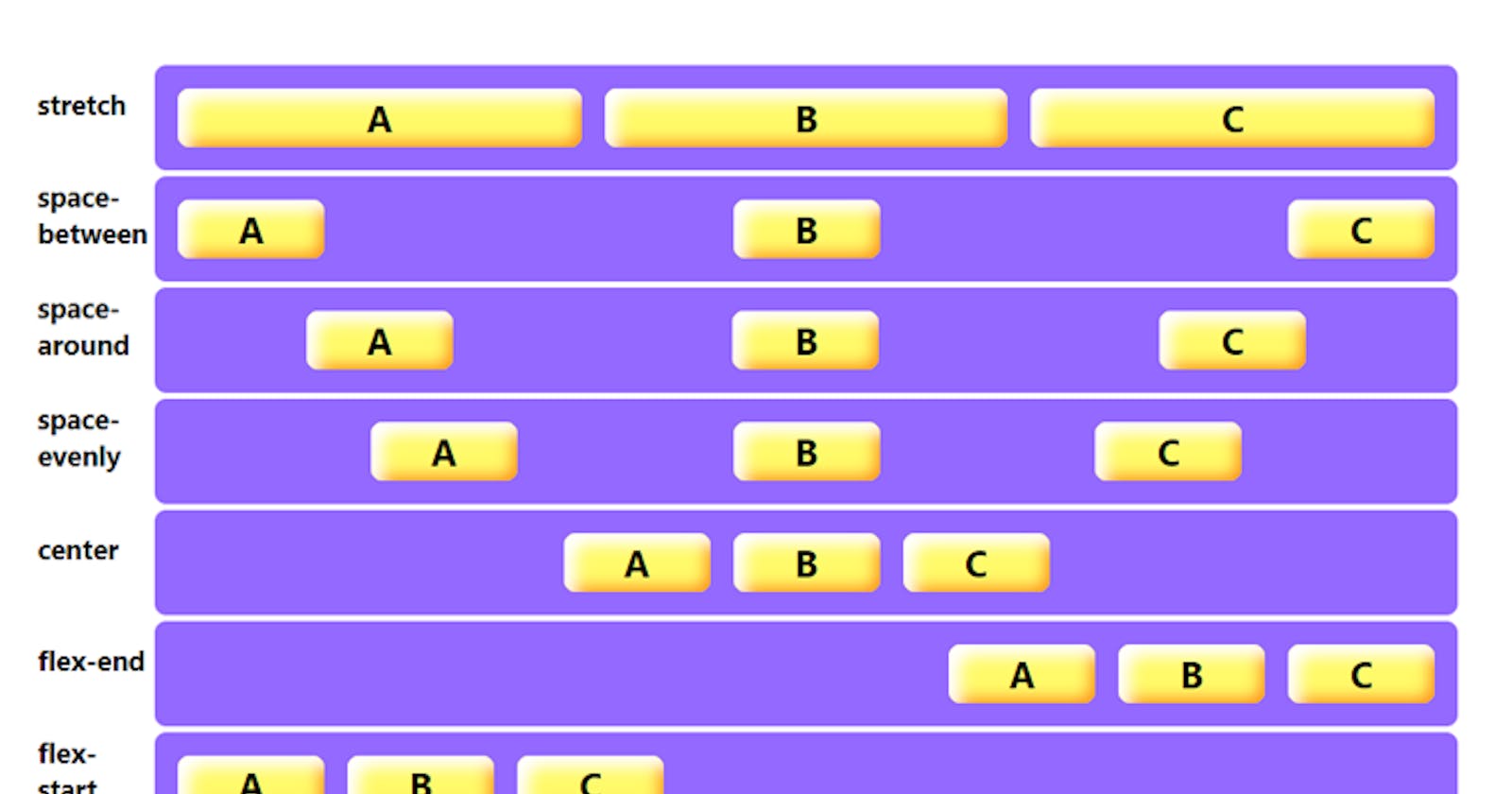
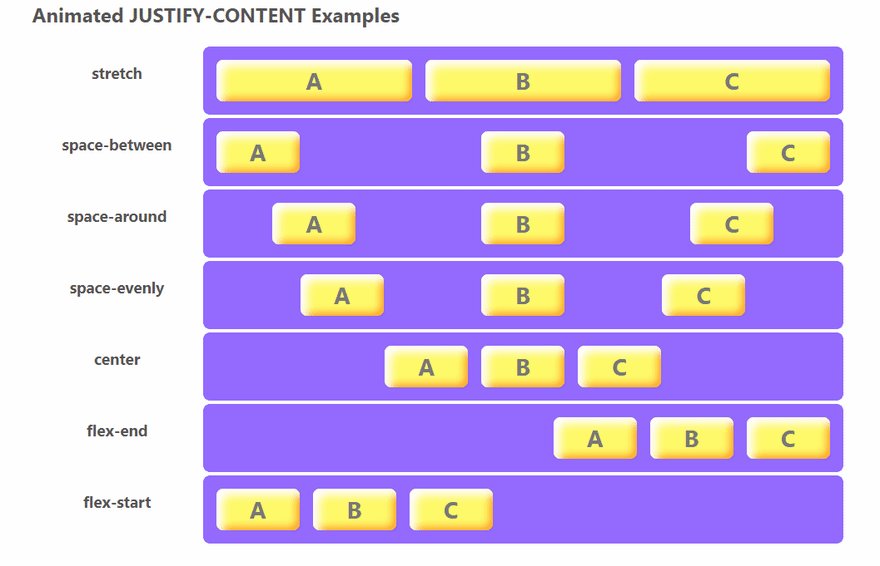
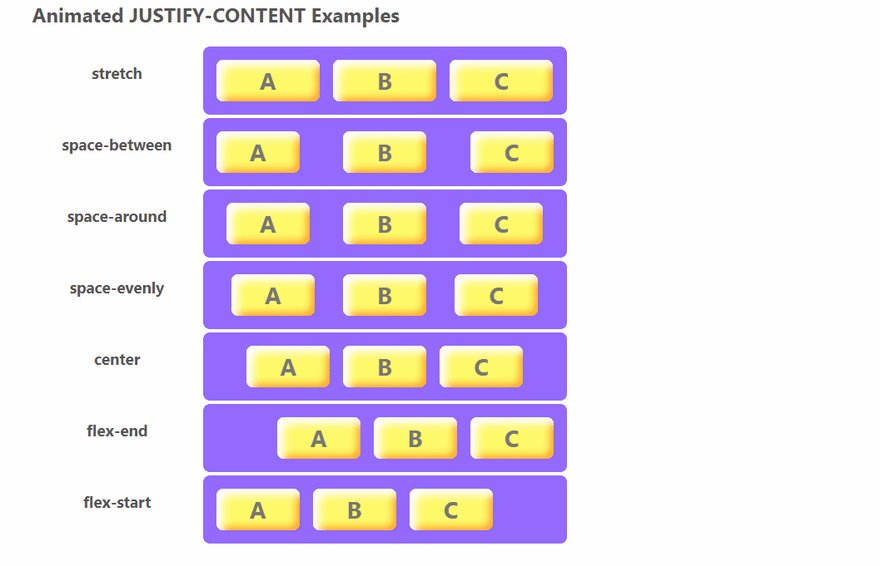
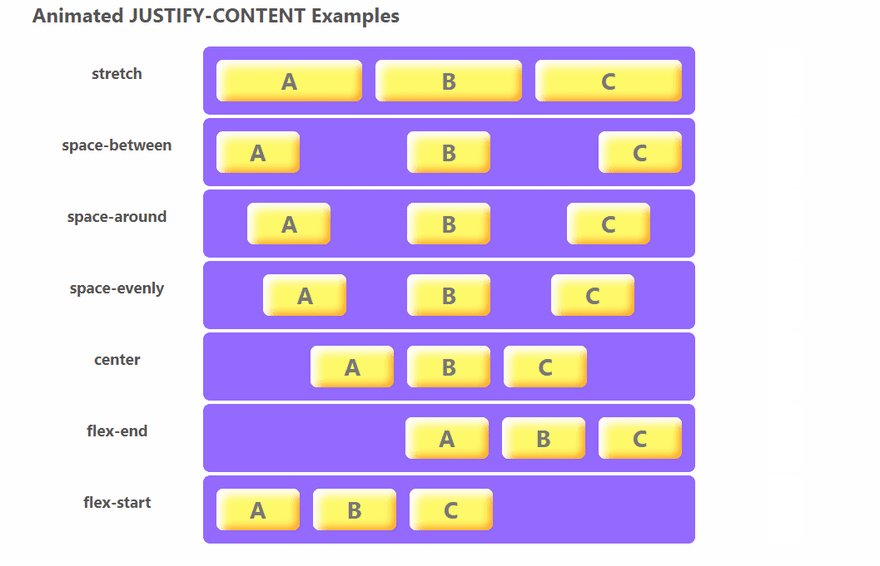
CSS Flex Explained in 1 Animation
If picture is worth thousand words. How many animation?
Today I have a simple write up. Yet one that explains a lot about flexbox.
Check out my coding book bundle - the #octopack contains CSS Visual Dictionary with all css properties expained visually detailing explanations for Flexbox, Grid and animation and pretty much all other CSS properties.
My guess is that this is perfect for beginners who want to see "the full picture" of a single most important feature - one responsible for determining space between items. It's not the whole of Flex functionality but it's quick visual education 🙂

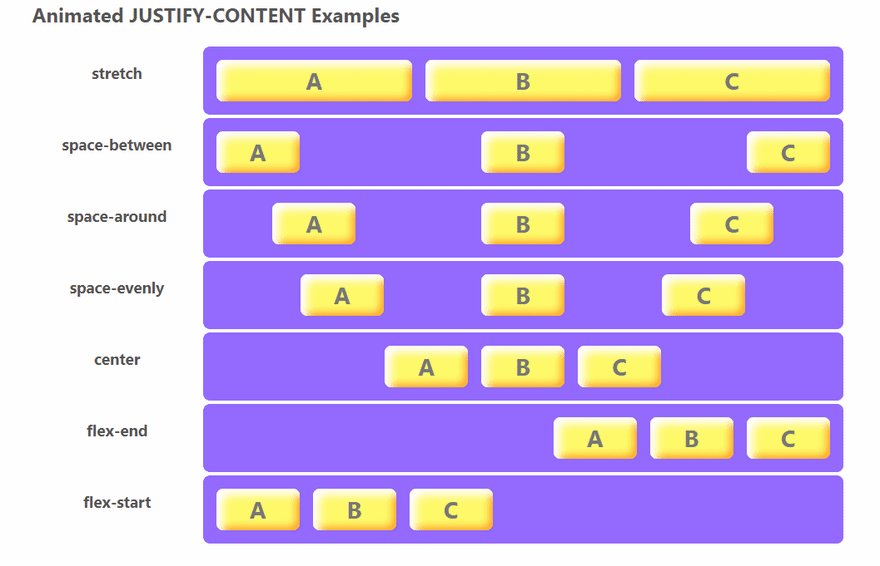
Ok, it's not all of flex. But there is a lot you can learn about flex just from watching this animation. I think spacing items is at the core of Flex functionality. So I made this animation to demonstrate that.
Note this won't work when flex-wrap: wrap is applied, as it will create a line break once the content no longer fits on one row. (Not shown here.)
How It Was Made
Each lane is just an CSS Flex container with styled items.
It was animated using jQuery .animation() with easeOutBounce effect.
CSS animation could have been used here, but jQuery animation uses a better bounce effect that would be too time consuming to recreate using beizer curve or CSS's @keyframes directive.
I recorded the video with OBS Studio which you can see in my tweet.
The GIF animation in this tutorial was created using ScreenToGif software.
I took a deep dive into CSS after writing my book CSS Visual Dictionary.
#Octopack is my coding book bundle.
Hey readers! At the end of each tutorial I advertise my coding book bundle. I don't know if it's going to work as I don't really do marketing well. But I decided to follow this protocol just to see what happens.
The pack includes CSS Dictionary, JavaScript Grammar, Python Grammar and few others. Just see if you might need any of the books based on where you are on your coding journey! Most of my books are for beginners-intermediate XP.
I don't know who is reading my tutorials but I put together this coding book bundle that contains some of the best books I've written over the years. Check it out 🙂 I reduced price to some regions like India, Nigeria, Cairo and few others. Prices are just so different here in the U.S. and all over the world.
You can get Octopack by following my My Coding Books link.