Are you learning CSS animations for the first time? Perhaps you are already familiar with CSS transitions. But even if it's not, then this tutorial is for you.
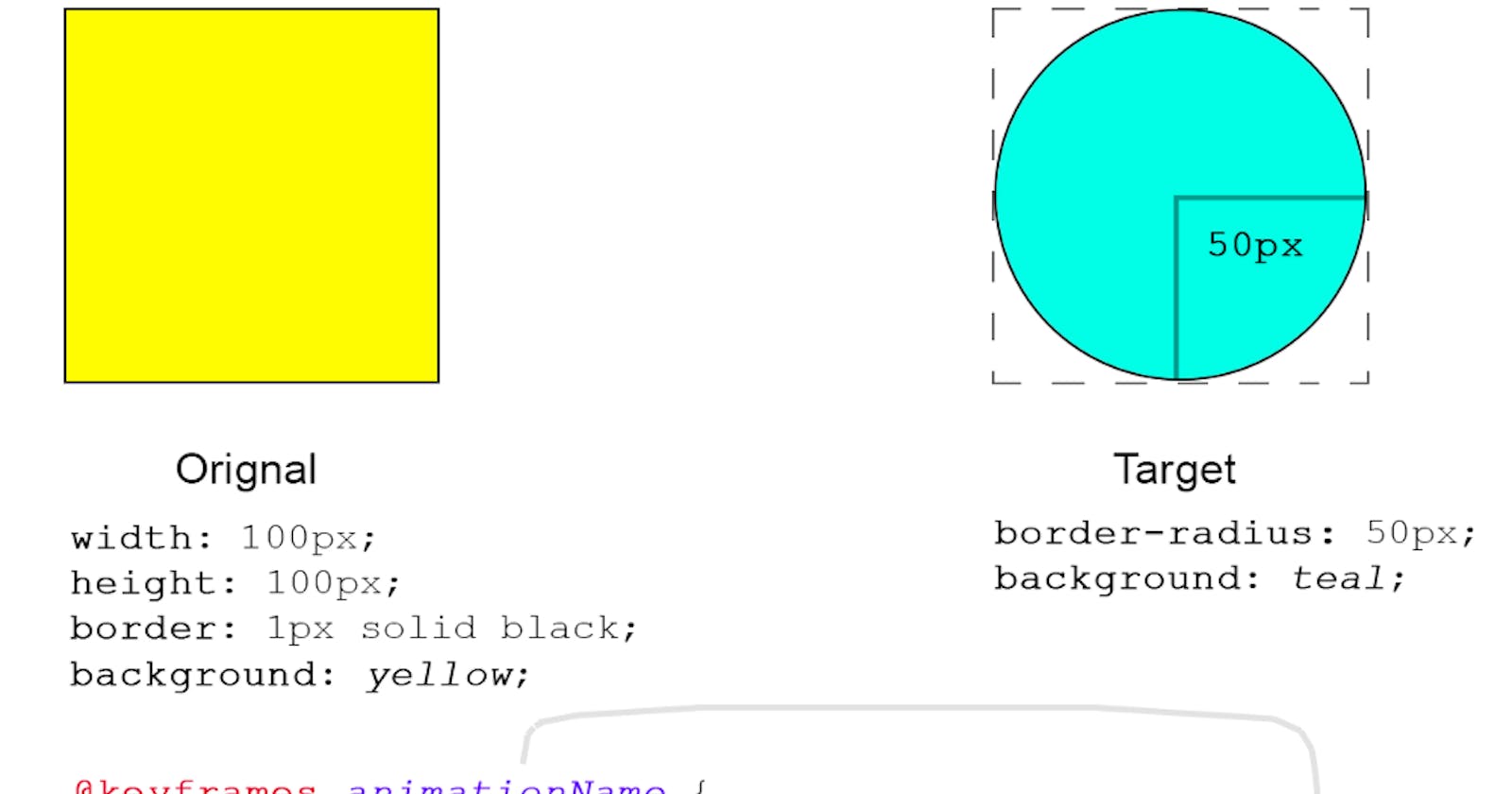
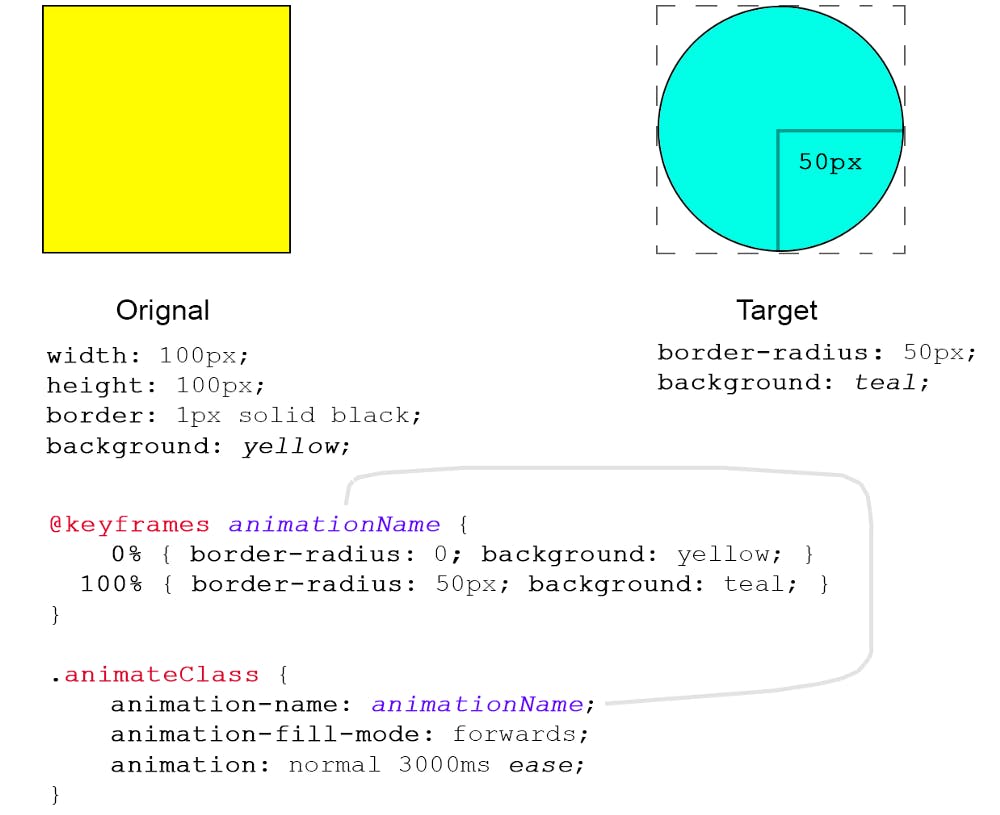
Examples in this tutorial will be based around following setup:

Let's take a look at the above figure.
Soon as .animateClass is assigned to element animation will start playing, transforming all properties of that element to target values specified in keyframes rule. To remove animation, remove .animateClass from element.
The class is linked to animationName keyframes by using animation-name property. Value must match the name specified by @keyframes rule. This animation is set to last 3 seconds or 3000ms as specified.
Read the rest of this tutorial at the complete css animation tutorial
#Octopack is my coding book bundle.
Hey readers! At the end of each tutorial I advertise my coding book bundle. I don't know if it's going to work as I don't really do marketing well. But I decided to follow this protocol just to see what happens.
The pack includes CSS Dictionary, JavaScript Grammar, Python Grammar and few others. Just see if you might need any of the books based on where you are on your coding journey! Most of my books are for beginners-intermediate XP.
I don't know who is reading my tutorials but I put together this coding book bundle that contains some of the best books I've written over the years. Check it out 🙂 I reduced price to some regions like India, Nigeria, Cairo and few others. Prices are just so different here in the U.S. and all over the world.
You can get Octopack by following my My Coding Books link.